タグ
WordPressでパターン設定を見直そう!同期から非同期への変更手順
広告とAI生成素材が当ページに含まれています。

パターンを登録するときに誤って「同期」にしてしまうことが筆者の場合多く発生します。
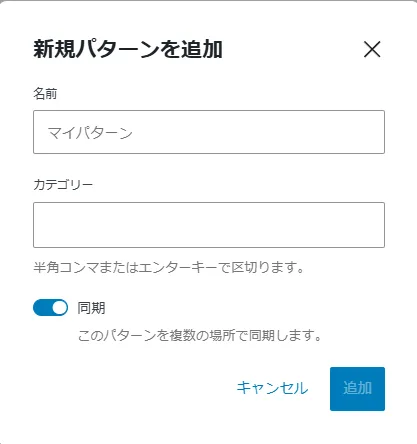
「新規パターン追加」ダイアログでは、デフォルトが「同期」のため慌てて「追加」ボタンを押してしまうからです。
既存の同期パターンを直接非同期に変更する機能は現在のところ提供されていません。例えば同期から非同期へ変更する切り替えスイッチや変更設定などがありません。
パターンを個別に編集する際には、この「同期パターン」を配置後、パターン解除して使用していました。これでは効率が悪いと思い、ウェブで調査しながら自ら考案しました。効率が悪く困っている方や知りたい方に情報共有します。
この投稿の対象者
- 同期パターンを毎回解除して使用しているWordPressユーザー
- 同期パターンを解除する手法を知っているが、さらに効率的な方法を知りたい方
この投稿を読むメリット
- 「同期パターン」を「非同期パターン」に最速で変更できるようになります
- また逆の「非同期パターン」を「同期パターン」に最速で変更できるようになります
結論ですが、同期と非同期を直接変更する設定がないため
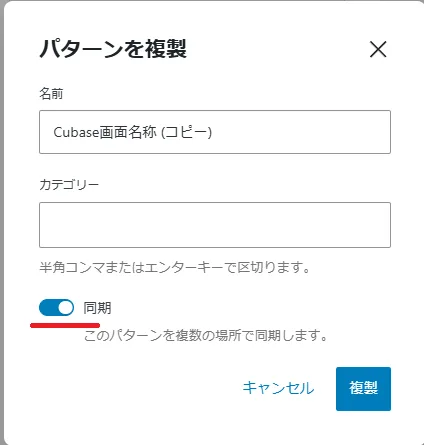
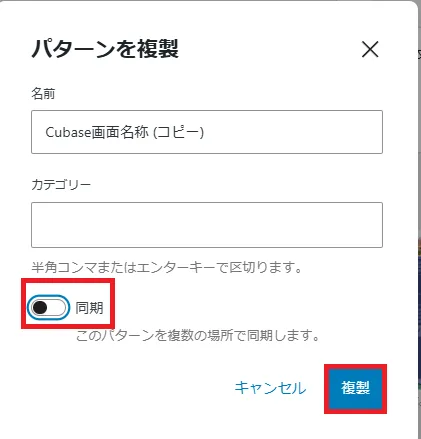
『同期パターン』を複製する際に、非同期として設定する
ことが最も速いです。
効率的に「同期パターン」を「非同期パターン」に変更する
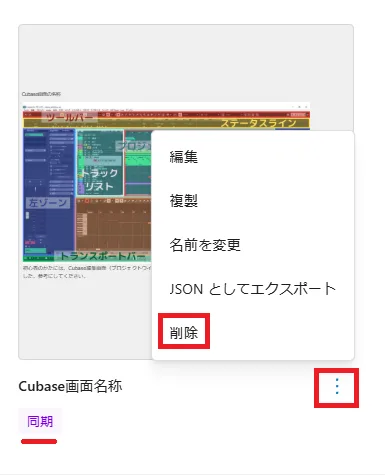
下記手順で「非同期パターン」をすぐに作成できます。また必要に応じてコピー元の「同期パターン」をすぐに削除でき効率的です。
パターンをコピー
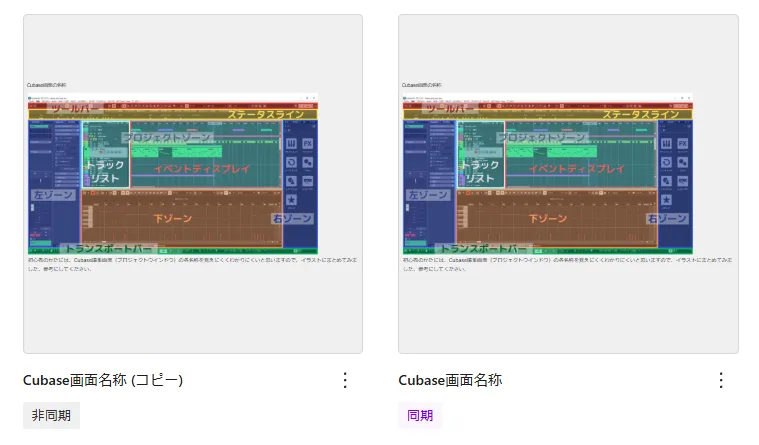
これにより、元の同期パターンを基にした非同期パターンが新たに作成され、以降は個別の編集が可能となります。
「パターン」とは複数のブロックを組み合わせたテンプレート
WordPressの「パターン」とは、複数のブロックを組み合わせたレイアウトをテンプレートとして保存し、簡単に再利用できる機能です。これにより、よく使うデザインやレイアウトを効率的に作成・管理できます。
パターンの種類
- 同期パターン: 一度編集すると、そのパターンを使用しているすべての箇所に変更が反映されます。例えば、共通の告知やバナーなど、全ページで同じ内容を表示したい場合に便利です。
- 非同期パターン: 挿入後は個別のブロックとして扱われ、編集しても他の箇所には影響しません。各ページで異なる内容を表示したい場合に適しています。
パターンの活用方法
- パターンの作成:
- 投稿や固定ページの編集画面で、パターンにしたいブロックを配置します。
- ブロックを選択し、ツールバーのオプション(縦に並んだ3つの点)から「パターンを作成」を選びます。
- 表示されるダイアログで、パターン名を入力し、同期または非同期を選択して保存します。
- パターンの使用:
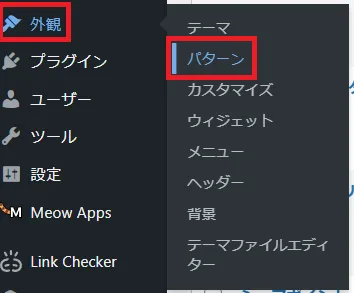
- 投稿や固定ページの編集画面の左上にある「+」ボタンをクリックし、「パターン」タブを選択します。
- 作成したパターンが一覧に表示されるので、使用したいパターンをクリックして挿入します。
この機能を活用することで、デザインの一貫性を保ちながら、作業効率を大幅に向上させることができます。
まとめ
WordPressのパターン機能を活用すると、効率的にサイトのデザインやコンテンツを管理できます。特に、同期パターンと非同期パターンの使い分けは重要です。同期パターンは一箇所の変更が全ての使用箇所に反映され、非同期パターンは個別に編集可能です。
パターンを活用して効率的に投稿編集しましょう。
次の記事も、きっとあなたのお役に立ちます。気になる方はこちらからチェック!
WPテーマCocoon関連記事
当サイトWordPressテーマ
- WordPressテーマ国内シェアNo.1
- 初心者でも簡単に
綺麗なサイトを作成可能 - 複数のサイトで使用可能
(追加料金なし) - エックスサーバーからの購入で割引
\今すぐチェック/