タグ
WordPress多言語化プラグイン「Bogo」の切り替えボタン(スイッチャー)をヘッダーに配置する方法
広告とAI生成素材が当ページに含まれています。

近年、インバウンド需要の増加や越境ECの拡大により、企業や店舗のホームページで
日本語と英語の併記が求められるケースが増えています。
特に、大阪では2025年の万博開催を控え、多言語対応の重要性が高まっています。
WordPressには多くの多言語化プラグインがありますが、その中でも「Bogo」 は
無料で使えるシンプルなプラグインとして知られています。
Bogoを使用すると、各言語ごとに個別のURLを生成し、SEO効果を高めることができます。
WordPressの多言語化プラグイン「Bogo」を活用し、言語切り替えスイッチをヘッダーに配置することで、
ユーザーエクスペリエンスを向上させる方法をご紹介します。
 tetsu7017
tetsu7017筆者の場合、旅館のホームページサンプルを作成時に、
外国からのお客様に対して多言語化対応が必要になりました
この投稿の対象者
- WordPressを利用してウェブサイトを運営し、特に多言語対応を検討しているサイト管理者や開発者
- Bogoプラグインを使用して言語切り替えスイッチャーをヘッダーに配置したいと考えている方々
この投稿を読むメリット
- 多言語対応の重要性を理解し、ユーザーエクスペリエンスの向上に役立てられます。
- 言語切り替えスイッチのヘッダー配置方法を学び、サイトの視認性と利便性を高められます。
【当サイトの運用環境】当ブログはSEO対策として、高速・安定の [エックスサーバー] を採用しています。検索上位を狙うには『サイトの軽さ』が必須だからです。[SWELL]との相性も良く、快適な閲覧環境を作れています。
クリックして読める「目次」
WordPress多言語化プラグインBogoとは
Bogoは、WordPressサイトを多言語化するための無料プラグインです。
シンプルで軽量な設計により、他のプラグインやテーマとの互換性が高く、トラブルが少ないとされています。
Bogoの主な特徴
- 言語ごとのユニークなURL生成: 各言語に対してサブディレクトリを作成し、例えば日本語のURLがhttps://example.com/、英語のURLがhttps://example.com/en/となります。これにより、多言語SEO効果が高まります。
- コンテンツの複製と翻訳: 既存の投稿や固定ページをワンクリックで別言語の記事として複製し、翻訳を行うことができます。
- メニューとウィジェットの多言語対応: ヘッダーやフッターのメニュー、サイドバーのウィジェットも言語ごとに設定可能で、ユーザーが言語を切り替える際に適切なコンテンツを表示できます。
- 言語スイッチャーの設置: ウィジェットやショートコードを使用して、サイト上に言語切替用のスイッチャーを簡単に追加できます。
注意点
- 自動翻訳機能はなし: Bogo自体には自動翻訳機能がないため、各言語のコンテンツは手動で翻訳して作成する必要があります。
- カスタム投稿タイプへの対応: デフォルトではカスタム投稿タイプに対応していませんが、カスタマイズにより対応可能です。
Bogoは、シンプルで使いやすい多言語化プラグインを求めるユーザーに適しています。ただし、自動翻訳機能がないため、コンテンツの翻訳は手動で行う必要があります。DeepLやChat GPTでの翻訳をお勧めします。
多言語化プラグインBogoの切り替えボタン(スイッチャー)位置をヘッダーに配置する方法
Bogoのデフォルト設定では、言語切り替えスイッチはサイドバーに配置されます。
しかし、ユーザーの視認性を高めるために、これをヘッダー部分に移動することが可能です。
以下に、その手順を説明します。
Bogo切り替えボタンをヘッダーへ移動する方法
STEP
バックアップ
PHPファイルを編集する際には、誤操作による不具合を防ぐため、事前にWordPress全体のバックアップを取得してください。プラグインやレンタルサーバーのバックアップ機能を利用すると安全です。
STEP
PHP変更
<!-- ヘッダーへ -->
<div class="bogo-header">
<?php echo do_shortcode('[bogo]'); ?>
</div>
<!-- -->テーマのPHPファイルに上記のコードを追加し、言語切り替えスイッチをヘッダーに表示させます。このコードを適切な位置に挿入する必要があります。以下に、代表的な無料テーマでの挿入位置を説明します。
STEP
WordPressテーマ Cocoonの場合
<?php //ヘッダーエリア /** * Cocoon WordPress Theme * @author: yhira * @link: https://wp-cocoon.com/ * @license:
省略
<?php //キャッチフレーズがヘッダー下部のとき if (is_tagline_position_header_bottom()) { get_template_part('tmp/header-tagline'); } ?>
</div>
</header>
<!-- ヘッダーへ -->
<div class="bogo-header">
<?php echo do_shortcode('[bogo]'); ?>
</div>
<!-- -->
<?php get_template_part('tmp/navi'); ?>
</div>
<!-- /.header-container-in -->
</div>
<!-- /.header-container -->temp / header-container.phpファイル内の適切な位置に、上記のコードを挿入します。具体的な挿入場所は、テーマの構造によって異なるため、事前に確認が必要です。
STEP
WordPressテーマ Lightningの場合
<header id="site-header" class="<?php lightning_the_class_name( 'site-header' ); ?>">
<?php do_action( 'lightning_site_header_prepend' ); ?>
<div id="site-header-container" class="<?php lightning_the_class_name( 'site-header-container' ); ?> container">
★★★★ 中略 ★★★★
<<?php echo $title_tag; ?> class="<?php lightning_the_class_name( 'site-header-logo' ); ?>">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<span><?php lightning_print_headlogo(); ?></span>
</a>
</<?php echo $title_tag; ?>>
<?php do_action( 'lightning_site_header_logo_after' ); ?>
<!-- ヘッダーへ -->
<div class="bogo-header">
<?php echo do_shortcode('[bogo]'); ?>
</div>
<!-- -->
<?php if ( class_exists( 'VK_Description_Walker' ) ) {
wp_nav_menu( array(
★★★★ 中略 ★★★★
} ?>
</div>
<?php do_action( 'lightning_site_header_append' ); ?>
</header>_g3/template-parts/site-header.phpファイル内の適切な位置に、上記のコードを挿入します。こちらも、テーマの構造によって挿入場所が異なるため、注意が必要です。
STEP
CSSの追加
ul.bogo-language-switcher {
/* 翻訳ボタンを横並びに */
display: flex;
}
.bogo-header {
position: absolute;
right: 2%;
transform: translateY(-30%);
z-index: 10;
/* Bogoを他の要素の上に表示するためのz-index */
}言語切り替えスイッチを適切に表示するために、上記のCSSコードを追加します。
CSSコードの追加手順
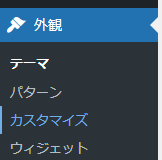
- WordPress管理画面の「外観」→「カスタマイズ」をクリックします。
- 「追加CSS」を選択し、上記のコードを貼り付けます。
- 「公開」ボタンを押して変更を保存します。
これにより、言語切り替えボタン(スイッチャー)がヘッダーの右側に横並びで表示されます。
まとめ
Bogoの言語切り替えボタン(スイッチャー)をヘッダーに配置することで、訪問者がスムーズに言語を切り替えられるようになり、ユーザーエクスペリエンスが向上します。これにより、多言語対応サイトとしての信頼性も高まります。手順を踏んで適切に設定を行い、グローバルなユーザーに対応したサイト運営を目指しましょう。
次の記事も、きっとあなたのお役に立ちます。気になる方はこちらからチェック!
あわせて読みたい


シャドーイングアプリ 完全無料で使えるおすすめ4選【初心者向け】
シャドーイングアプリで英語力を強化!初心者向けにVOAやTEDを活用した完全無料のおすすめ4選と、効果的なやり方を解説します。
WPテーマCocoon関連記事
最後まで読んでいただきありがとうございました。
当サイトWordPressテーマ
- WordPressテーマ国内シェアNo.1
- 初心者でも簡単に
綺麗なサイトを作成可能 - 複数のサイトで使用可能
(追加料金なし) - エックスサーバーからの購入で割引
\今すぐチェック/