タグ
CocoonからSwellへ移行:タイムラインの簡単な変更方法【時短のコツ】
広告とAI生成素材が当ページに含まれています。

GW1週間の連休を活用し、CocoonからSWELLへのテーマ移行に伴い、93記事中8割の記事にあるタイムラインを修正しました。
CocoonからSWELLへのテーマ移行、特にタイムラインの修正作業は、まるで長編映画の編集作業のようです。93記事中、8割にタイムラインを使用しているブログでは、移行作業が膨大な時間を要し、まるで映画監督のような気分に。
 tetsu7017
tetsu701793もの記事を移行するのは大変でした。特にこのサイトではタイムラインを多く活用しているため、移行作業が時間を要し、課題となっていました。
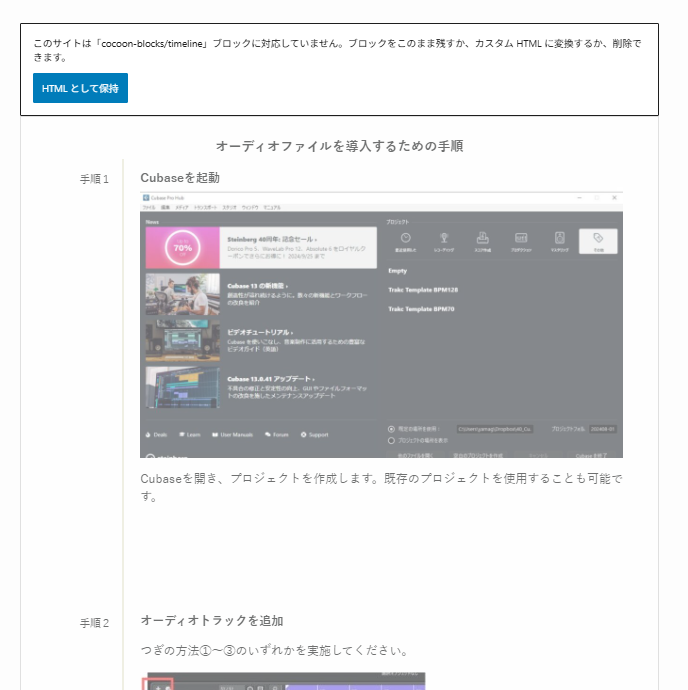
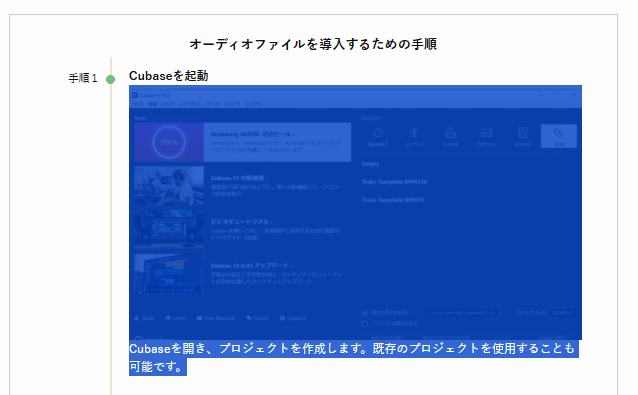
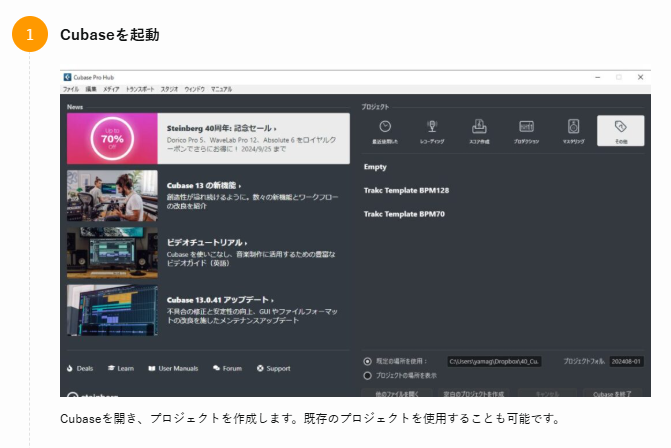
手順1 → 手順2のように、順序立ててわかりやすく記載する方法を「タイムライン」と呼びます。
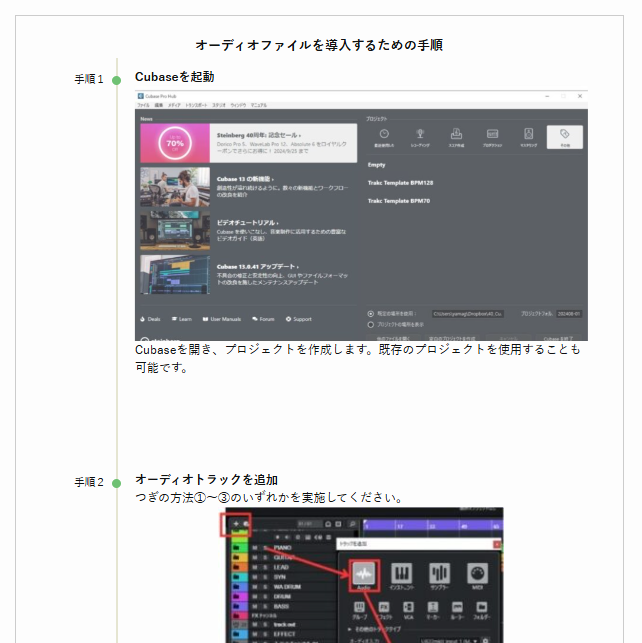
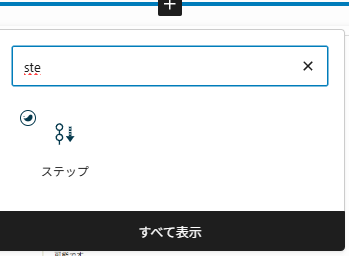
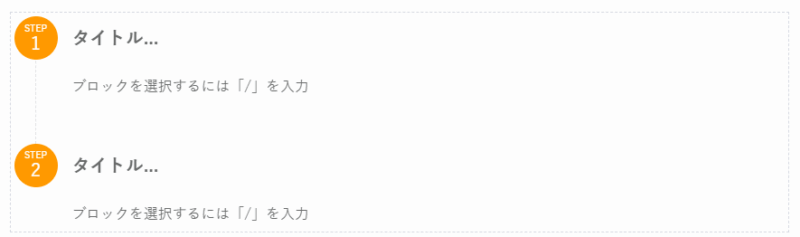
SWELLのステップブロックを活用して、手順を再構築しました。今回の投稿で、その効率的な修正手順と作業時間を半減させる工夫を共有します。
この投稿の対象者
- CocoonからSwellにテーマを移行する予定のWordPressユーザー
この投稿を読むメリット
- タイムライン移行を効率的に行う方法がわかり、作業時間を短縮できる。
クリックして読める「目次」
タイムライン移行の背景
タイムラインはCocoon独自ブロックのためSwellには反映されません。移行ツール「乗り換えサポートプラグイン 」を使用している間、タイムラインは表示されます。ただしプラグインは重たいので将来的には外しましょう。そのため、移行が必要になります。
タイムラインCocoon→Swell 移行方法
基本はコピペなのですが、下記ステップの③を知っていると移行作業工数が大幅に短縮します。この方法だと、複数一括でコピーできる上に、alt情報やリンクもコピーされるので大助かりです。
STEP
2つのブラウザを開く
まとめ
CocoonからSwellへのタイムライン移行は、ステップブロックを活用します。その際の移行作業は、編集画面と表示画面を使い分け、範囲指定コピーすることで簡単に行えます。これにより、作業時間を大幅に短縮でき、移行がスムーズに進みます。
次の記事も、きっとあなたのお役に立ちます。気になる方はこちらからチェック!
WPテーマCocoon関連記事
最後まで読んでいただきありがとうございました。
【PR】WordPressテーマ「SWELL」当サイトWordPressテーマ
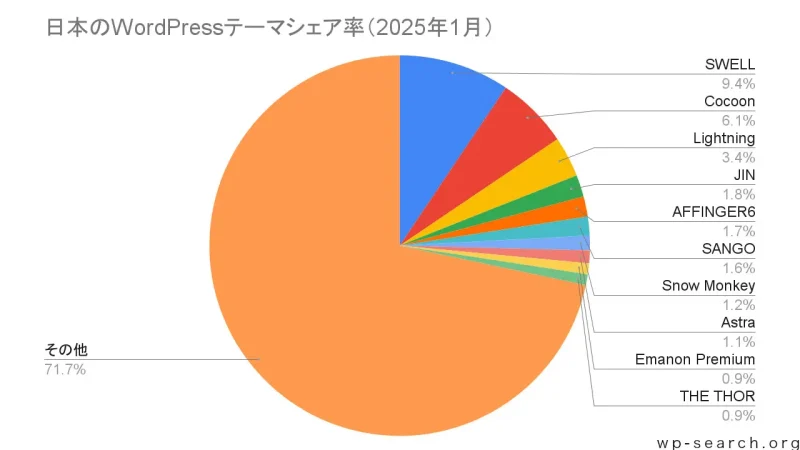
- WordPressテーマ国内シェアNo.1
- 初心者でも簡単に
綺麗なサイトを作成可能 - 複数のサイトで使用可能
(追加料金なし) - エックスサーバーからの購入で割引
\今すぐチェック/